偶然的机会看到了Hexo,就深深被吸引了,加载速度快,支持Markdown,还支持部署到Github上。作为一位PHP程序员,之前的博客用的是PHP开发的WordPress,其实感觉WordPress也不错,找了个漂亮的WordPress模板,加上七牛的CDN缓存,速度上,还算满意。既然对WordPress感觉不错,那为什么要把博客从WordPress迁移到Hexo上呢。第一,好奇,以前就经常听说Node.js有多么多么好,要把PHP给替代掉什么的,虽然Node.js的作用只是用来生成静态页面的,但可以感觉到,生成速度的确快;第二,支持Makedown,早就想学习Makedown了,正好边写博客,边学Makedown;第三,支持部署到Github上,以前WordPress都是部署到阿里云的云服务器ECS上的,还单独买了一个云数据库RDS,一个月得一百多块的花销,现在可以免费地放在Github上,省了一百多块钱,何乐而不为呢,哈哈。。不罗嗦了,直接上步骤。。
配置环境
1.安装Node.js
Centos之类的,yum install nodejs && sudo yum install npm
Mac OS X系统,使用brew install node 安装一下
如果需要源码安装,可以去Node官网下载,然后编译安装
2.安装git
和上面一样,yum或brew或源码安装一下,这里就不再多说。可以参考此文档:https://git-scm.com/book/en/v2/Getting-Started-Installing-Git 进去可以选择中文,
安装Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。1
2npm install -g hexo-cli
npm install hexo-server --save
使用Hexo
1 | npm install hexo-cli -g |
浏览器输入http://localhost:4000
效果图如下:
更换主题与配置
默认的主题不是特别好看,我们可以在Hexo官网的主题页选择自己喜欢的主题,我选的是yilia。
1.安装1
2
3
4cd blog
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia
cd themes/yilia
git pull
2.主题修改配置
修改blog目录下的 _config.yml : theme: yilia
3.yilia配置1
2cd blog/theme/yilia
vim _config.yml
然后根据里面的提示填写就行了,这里就不多说了。里面有个多说的配置,litten可能有点没说清楚,其实填写的是多说站点设置里的多说域名你填写的部分。

我这里如下填写:
duoshuo: jsyzchen
4.添加Share.js
Share.js 一键分享到微博、QQ空间、QQ好友、微信、腾讯微博、豆瓣、Facebook、Twitter、Linkedin、Google+、点点等
编辑yilia目录下的_config.yml1
2
3
4#是否开启分享
share_jia: false
share_addthis: false
share_social: true #这里添加Share.js的开关
进入yilia/layout/_partial/post目录,添加share_social.ejs文件,代码如下1
2
3
4
5
6
7
8
9<!-- social-share Button BEGIN -->
<div style="padding:0 40px 20px;">
<div class="social-share"></div>
<!-- css & js -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.15/css/share.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/social-share.js/1.0.15/js/social-share.min.js"></script>
</div>
<!-- social-share Button END -->
编辑yilia/layout/_partial/article.ejs文件,找到theme.share_jia和share_addthis的位置,把加载social-share的代码放在与他们同级的位置1
2
3<% if (!index && theme.share_social){ %>
<%- partial('post/share_social') %>
<% } %>
WordPress迁移
现在我们将WordPress的文章迁移到Hexo,如果你不需要迁移,跳过即可。
首先,安装 hexo-migrator-wordpress 插件。1
npm install hexo-migrator-wordpress --save
在 WordPress 仪表盘中导出数据(“Tools” → “Export” → “WordPress”)(详情参考WP支持页面)。
插件安装完成后,执行下列命令来迁移所有文章。source 可以是 WordPress 导出的文件路径或网址。1
hexo migrate wordpress <source>
完成之后可以1
hexo server
浏览器输入http://localhost:4000 查看效果
配置Github
1.申请GitHub
GitHub直接申请一下就好了。
2.新建Repository(仓库)
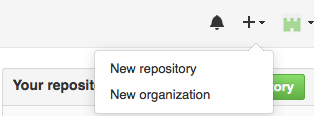
登陆Github账号后,点击右上角的“+”号按钮,选择“New repository”
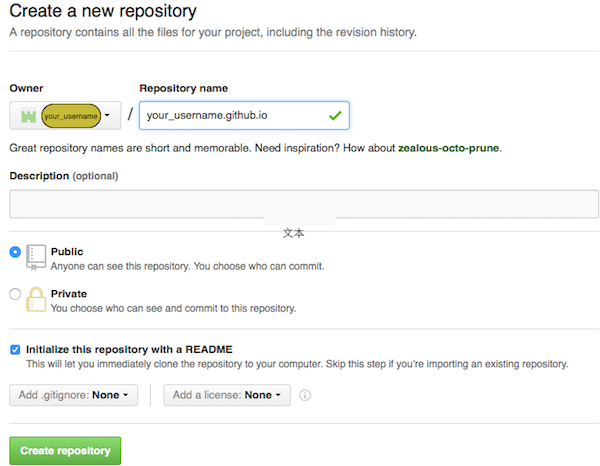
在Create a new repository界面填写格式如下图所示: 用户名.github.io,固定写法
3.设置你的git用户名和密码
Git会根据用户的名字和邮箱来记录提交,GitHub也是用这些信息来做权限的处理。
git config –global user.name”这里是你申请Github账号时的name”
git config –global user.email”这里是你申请Github账号时的邮箱”
3.SSH配置
SSH配置,有些麻烦。可以参考此文档:https://git-scm.com/book/en/v2/GitHub-Account-Setup-and-Configuration,进去可以选择中文,还是比较详细的。
4.部署
进入blog目录下,编辑 _config.yml,把下面的your_username换成你的github用户名,注意冒号后面有一空格。
deploy:
type: git
repo: https://github.com/your_username/your_username.github.io.git
branch: master
部署代码到Github
1.清除缓存文件 (db.json) 和已生成的静态文件 (public)。1
hexo clean
2.生成静态文件1
hexo generate
3.部署1
hexo deploy
4.上面两个命令可以合起来1
hexo d -g
如果你此时没有看到一大段执行代码,一般是SSH配置有误。
如果成功了,你进入Github repository,就是your_username.github.io是有代码的
此时,你在浏览器里输入http://your_username.github.io 就可以看到你的博客了
效果展示
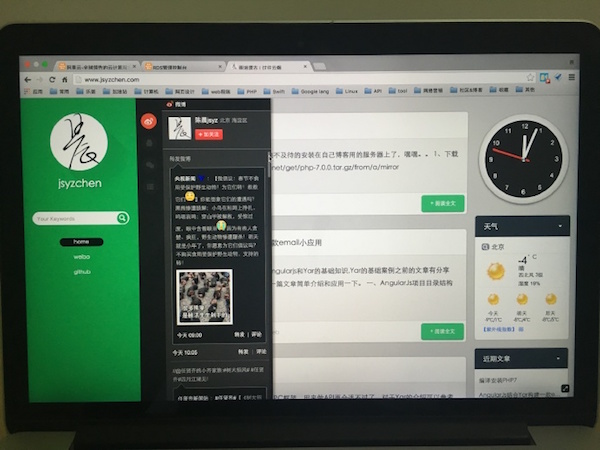
我的WordPress和Hexo博客对比图:
1.原来的WordPress
2.如今的Hexo
怎么感觉变丑了呢,没事,能省钱就好了,哈哈。。
绑定域名
虽然使用your_username.github.io可以直接访问博客,但如果你想用自己的域名打开博客。
1.域名解析
进入你的域名解析管理控制台,设置主机记录@,类型A,到IP 192.30.252.153(GitHub IP)。
我用的是万网,设置如下:
2.GitHub设置
在github项目中,blog/source目录下,新建一个文件CNAME,文件中写出你要绑定的域名,比如我的是jsyzchen.com
3.部署更新文件1
2hexo clean
hexo g -d
然后在浏览器输入你绑定的域名就可以看到你的Hexo博客了
性能优化
所谓的性能优化,也就是把能一些图片,js,css放入cdn里,这样的话加载速度会大大加快,我这里推荐的七牛云存储,它有免费的额度,一般像博客这样的系统文件不会超的,而且七牛的CDN挺不错的,加载速度挺快。至于如何设置,可以查看七牛的帮助文档,你可以使用七牛的镜像存储,这样你就不需要把你的文件一个一个地往七牛存了,你可能还需要改些你选择主题的源码,就是把它以前调的图片,js,css地址改为CDN的访问地址就行了,这里不在啰嗦了。
文档推荐
1.Hexo官方文档: https://hexo.io/zh-cn/docs/
2.Git文档,里面有Git介绍、安装和使用等等,GitHub讲解也有: https://git-scm.com/doc
3.Node.js官网: https://nodejs.org
4.MakeDown语法中文版: http://www.markdown.cn/